
Conseguir token Instagram (Actualizado 2024)
Desde hace algún tiempo es muy habitual querer incluir el feed de Instagram en las webs. Esto crea dinamicidad a la web y crea una simbiosis perfecta entre el site y el perfil de Instagram. Para poder hacerlo, hay que conseguir el token de Instagram. En este artículo te contamos como hacerlo.
Actualmente, para incorporar un feed en vivo de Instagram en un sitio web, es necesario acceder a algunos datos para poder vincularlo. El principal dato que se nos pide para poder llevar a cabo este paso, es el TOKEN de acceso. Para poder conseguir este Token, debes seguir los siguientes pasos:
Paso 1:
Acceder a Facebook for Developers. Una vez allí, debes iniciar sesión con tu cuenta y clicar en ‘Mis aplicaciones/My apps’. Tras este paso te aparecerá una pantalla con un botón verde que dice ‘Create App’, tenemos que hacer clic sobre él.
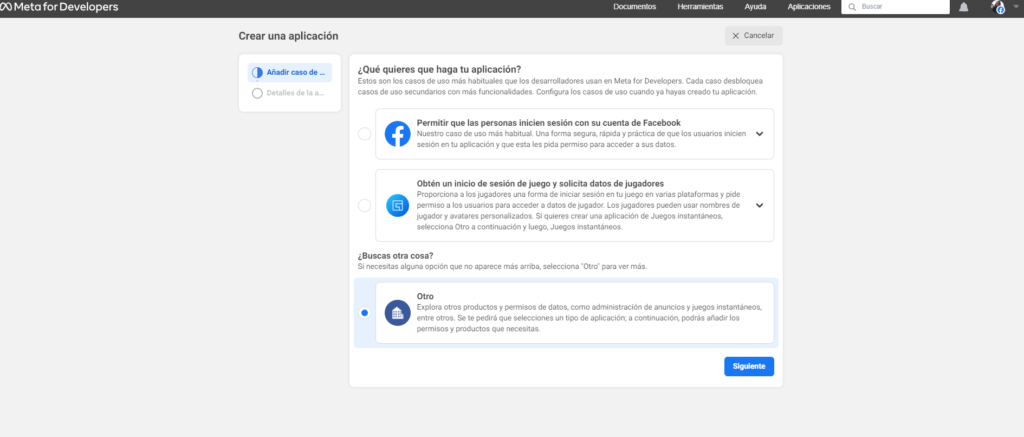
Después, nos planteará la pregunta de “¿Qué quieres que haga tu aplicación?”. Dentro de las opciones posibles, hay que elegir ‘Otro’.
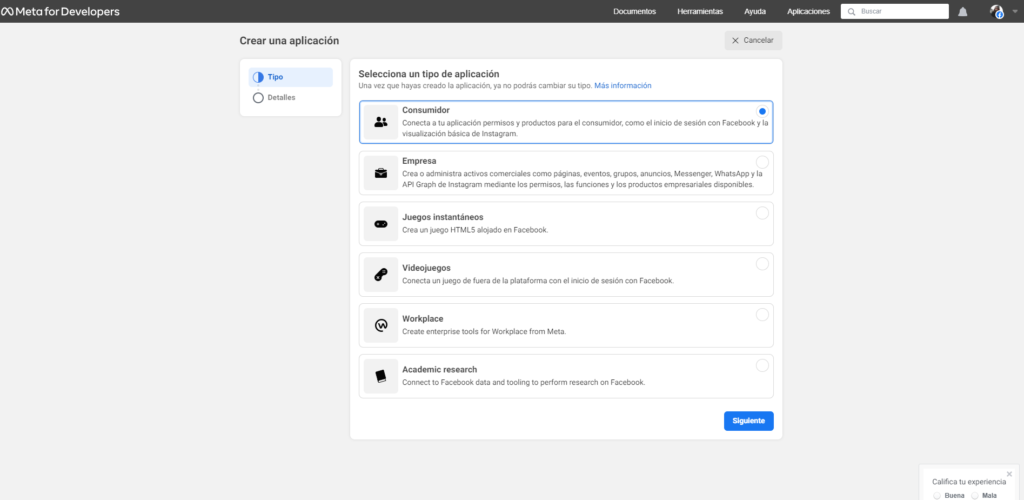
A continuación, debes seleccionar el tipo de aplicación según el tipo de usuario que seas. Nosotros hemos optado por «Consumidor».
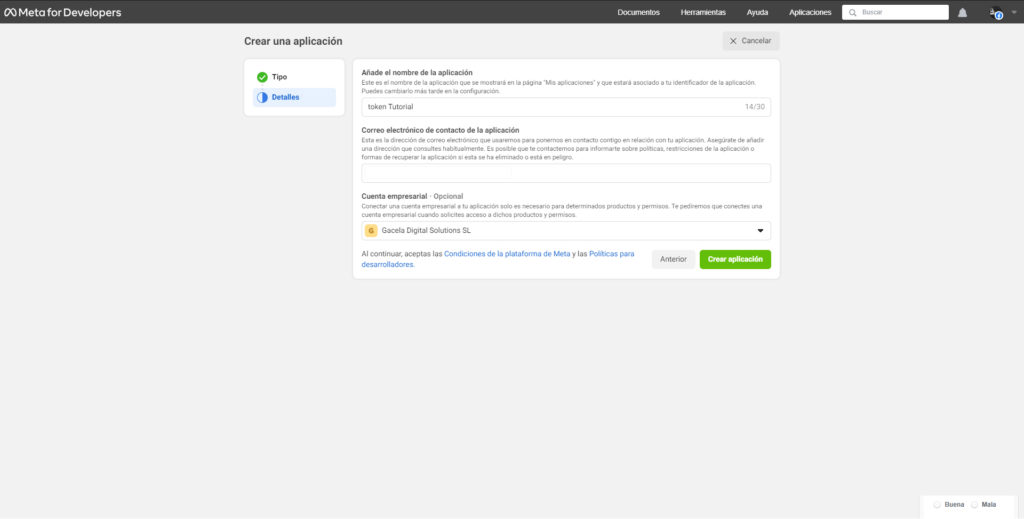
A continuación, debes introducir un nombre para mostrar en la aplicación, en este caso hemos elegido a modo orientativo ‘Token Tutorial’. Una vez seleccionado el nombre, crearemos la aplicación.
Paso 2:
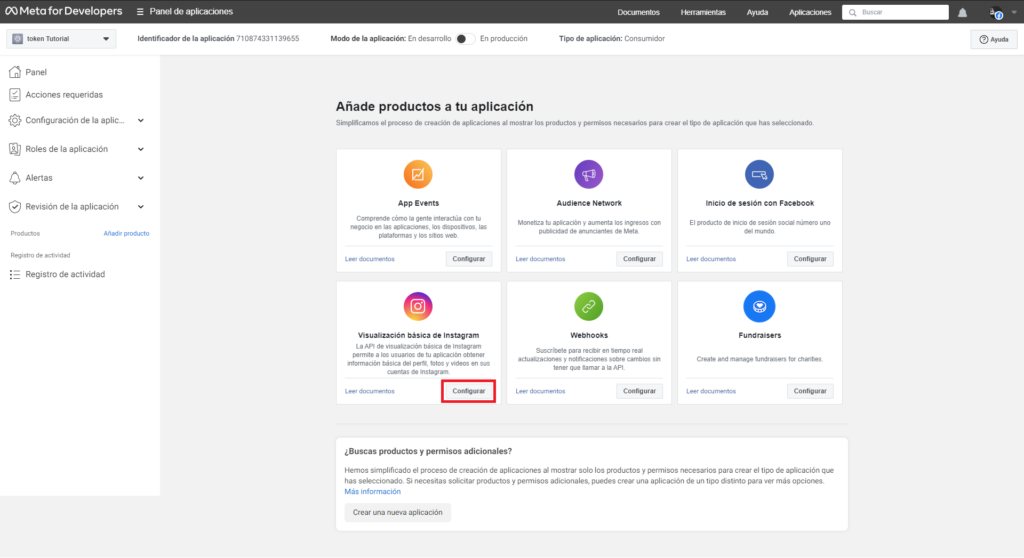
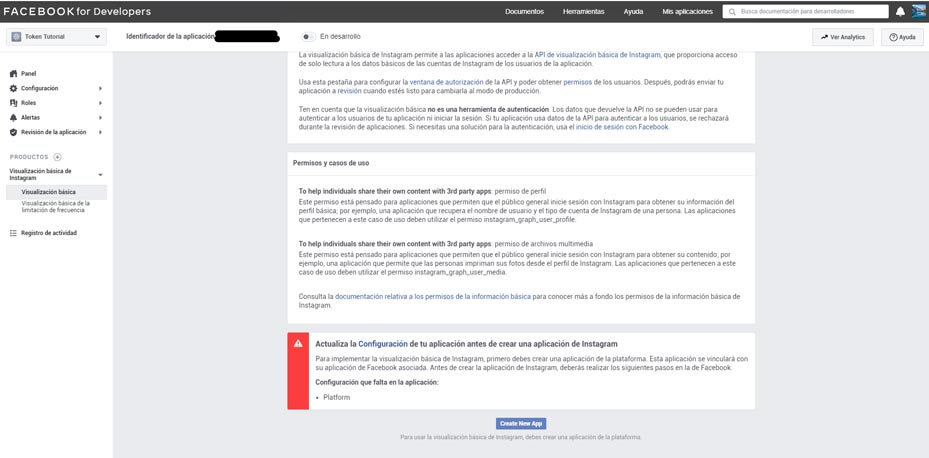
En el siguiente paso, podremos observar el nombre que hemos elegido para la aplicación y el número de identificación que se ha asignado a la misma. En el panel principal de Facebook for Developers podemos encontrar distintas opciones, dentro de esta lista hay dos de ellas que tienen el icono de Instagram. Hay que ir a ‘Visualización básica de Instagram’ y configurarlo.
Tras clicar en Configurar, aparecerá una pantalla que explica los permisos y casos de uso y, debajo de la información, hay un botón para crear la página. Debemos clicar sobre él.
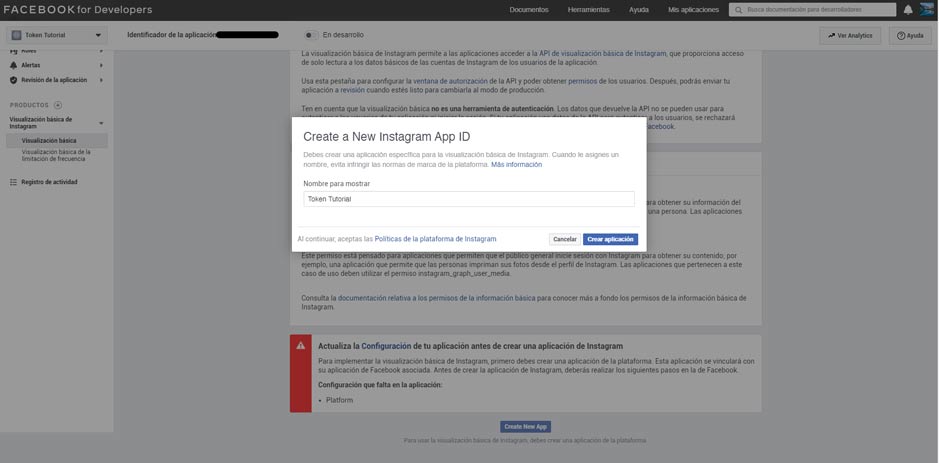
Después de esto, elegiremos un nombre para mostrar. En nuestro caso, hemos continuado con el nombre de ‘Token Tutorial’. Una vez hayamos escrito el nombre que queramos ponerle hay que dar a ‘Crear aplicación’.
Paso 3:
En este punto, hacemos scroll en la misma pantalla en la que nos encontramos hasta llegar al apartado User Token Generator. A continuación se debe hacer click en el botón «Add to Remove Instagram Tester»
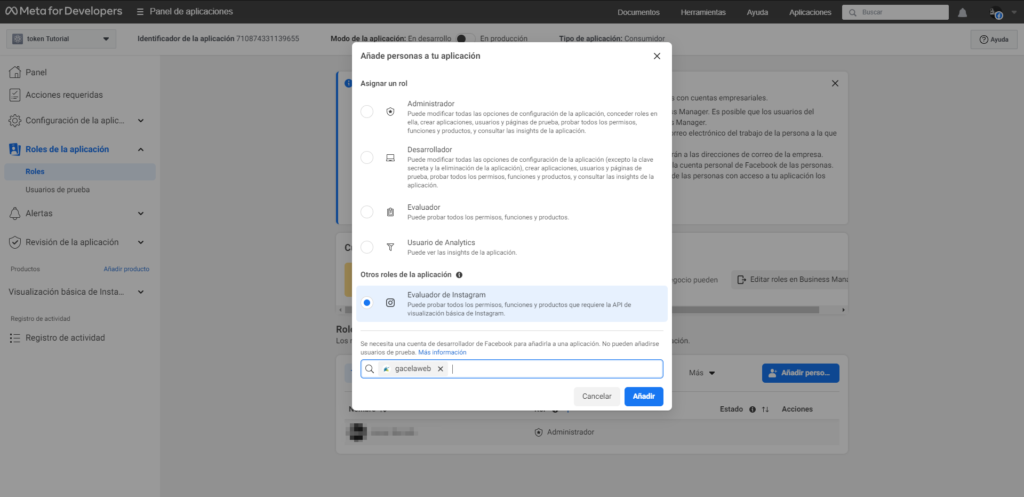
De esta forma, nos llevará al panel «roles» donde debemos hacer click en añadir persona. De forma instantánea se abrirá una ventana donde te muestra diferentes roles, debes marcar la casilla de «Evaluador de Instagram». Después, nos pedirá que escribamos el usuario de la respectiva cuenta de Instagram, cuando lo hayamos escrito, pulsaremos en el botón «Añadir».
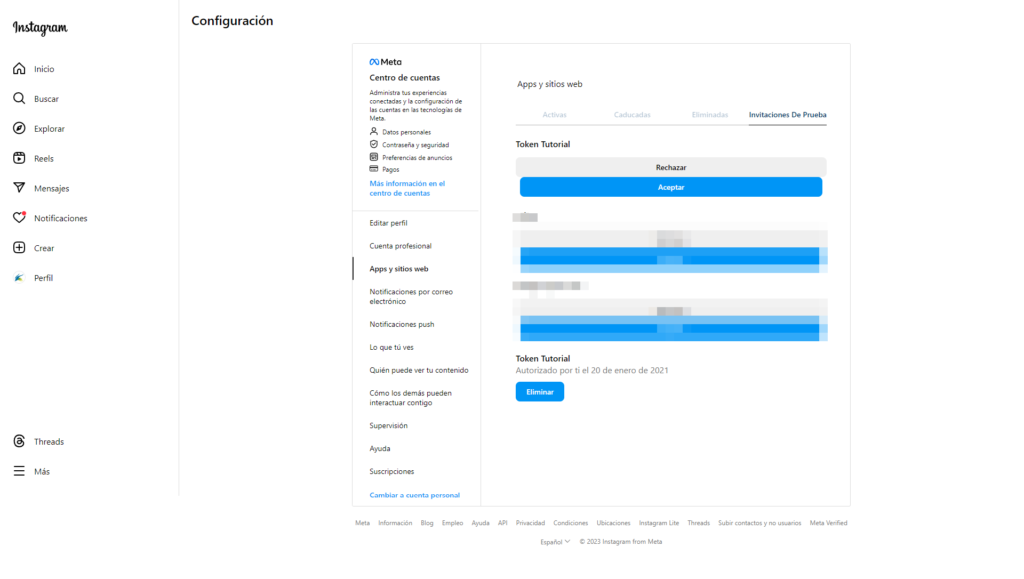
Tras hacerlo, aparecerá el usuario en el apartado de Evaluadores de Instagram con la condición de pendiente. Para aceptar esta invitación, deberás ir a la aplicación de Instagram y en la parte de Configuración (en la pestaña Aplicaciones y sitios web), aceptar la petición. Una vez aceptada, la etiqueta de pendiente desaparecerá.
Paso 4:
Para terminar el proceso, en el panel principal de Facebook for Developers, nos dirigiremos a la parte de ‘Productos’ y justo debajo aparecerá ‘Visualización básica de Instagram’, pulsaremos sobre ‘Visualización básica’ y comenzaremos a completar los datos que nos piden:
-
- URL de redireccionamiento de OAuth válidos: ‘https://api.gacelaweb.com/Instagram-token’. Escribiremos todo igual únicamente cambiando ‘gacelaweb.com’ los datos de tu sitio web.
- En el apartado de Desautorizar y Solicitud de eliminación de datos escribiremos la URL donde queremos que lleguen estas peticiones.
Una vez rellenados los datos, en el apartado de ‘User Token Generator’ aparecerá el usuario de Instagram y a la derecha un botón con el nombre ‘Generate Token’, pincharemos ahí e iniciaremos sesión en la ventana emergente con nuestro usuario y contraseña de Instagram.
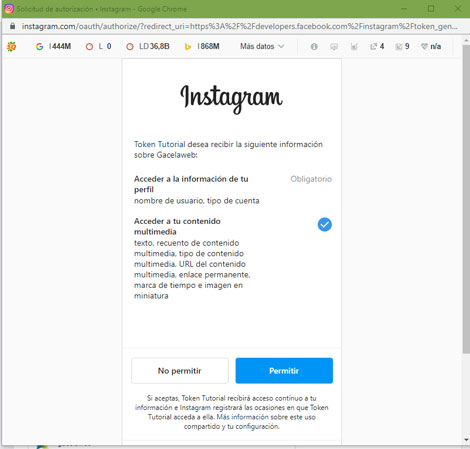
Aparecerá una pantalla donde tendrás que permitir el acceso a la información de la cuenta.
Por último, accionaremos el botón de ‘I Understand’ y aparecerá tu código TOKEN. Es un código muy largo que comenzará con las letras IGQVJ…
Con este paso final, ya se tendría el TOKEN de Instagram y ya podrías usarlo. Si sigues este proceso paso a paso deberías obtener el token correctamente. No obstante, si tienes alguna consulta, no dudes en contactarnos y te ayudaremos a conseguir tu código token de Instagram.
¿Te ha parecido interesante el artículo? Quizá quieras leer:
¿Cómo insertar una firma HTML en Mail (Catalina)?
Descubre cómo mejorar la usabilidad y la UX de tu web
¿Cómo y por qué borrar la Memoria Caché de los Navegadores?
Otros artículos sobre Actualidad


















Ernesto
Buenas! Llego a todo perfecto, pero cuando voy al último paso, nunca muestra el token. Se queda la pantalla en blanco. Alguna idea?
Gacelaweb1
Hola Ernesto,
Tu incidencia se puede deber a multitud de factores, pero si responde al proceso en sí mismo, es posible que se estén produciendo faltas de permisos. Comprueba que tienes todas las autorizaciones correspondientes. En caso de que se hayan hecho correctamente, tu cuenta deberá aparecer en “Roles” (evaluadores de Instagram) y si tienes todos los permisos, en la parte de visualización básica de Instagram, ya te debería aparecer “Generar el Token” (deberás iniciar sesión en la app de Instagram para poder hacerlo).
Un saludo!
Equipo de Gacelaweb
Maria Ramirez
Hola! Al momento de ingresar el usuraio de instagram me aparece incorrecto, alguna idea del porque?
Gacelaweb1
Hola María,
Entendemos que, cuando te logueas, tu nombre de usuario no es el que deseas porque sea ha cambiado.
Esto puede suceder por diferentes motivos, pero, por seguridad, te recomendamos que escanees los equipos con los que accedes a la cuenta y cambies la contraseña de acceso.
El nombre de usuario lo puedes cambiar en “Editar Perfil”.
Esperamos haberte ayudado 🙂
Equipo de Gacelaweb
silvana
Hola! con rol administradora de una pagina de Facebook, como puede generarle le token? no logro poder loguerame.
gracias!
Gacelaweb
Hola Silvana,
En primer lugar, agradecemos enormemente que nos leas y tu comentario.
Para generarlo, necesitarías crear una cuenta en Meta for developers y una vez ahí comenzar con el tutorial. En la parte de roles en este panel, aparecerás como administradora y ya podrás introducir la cuenta de Instagram en evaluadores de Instagram (este punto es especialmente importante ya que necesita que se confirme en la propia aplicación de Instagram sino en el panel de Meta for Developers continuará como pendiente). Tras confirmarlo, en visualización básica de Instagram, habrá un apartado que sea User Toker Generator y que te dará la opción de generarlo.
Esperamos haberte ayudado 🙂
Equipo de Gacelaweb.
Manuel
Gracias, me salió muy bien
Gacelaweb1
Hola Manuel,
Muchísimas gracias por tu comentario. Nos alegramos mucho de que te haya sido de utilidad nuestro tutorial 🙂
¡Un saludo!
Equipo de Gacelaweb.
virginia
Buenas tardes, he seguido tus instrucciones y ya tengo la cuenta de instagram en mi wordpres pero no encuentro el shorcode o de que manera integrarlo en el footer.
Muchas gracias
Gacelaweb1
Hola Virginia,
Gracias por tu comentario. Si lo que necesitas es únicamente el shortcode, dentro del plugin que hayas utilizado para integrar tu Instagram, debe haber un apartado de configuración, donde estará escrito, debes copiarlo y pegarlo en la parte de la web donde quieres integrarlo. Pero en algunas ocasiones, para conseguirlo piden el token de Instagram, que es el código que explicamos en el tutorial. Si es este el que te piden, el código lo puedes encontrar en el panel de Meta for Developers. Si has seguido correctamente el proceso, en Roles debería aparecerte tu cuenta de Instagram en Evaluadores de Instagram. Si es así, en la parte donde esta escrito ‘Productos’ en el menú, deberás pulsar en ‘Visualización básica de Instagram’> ‘Visualización básica’, allí en las últimas opciones de la página te aparecerá ‘User toker Generator’ y aparecerá tu cuenta de Instagram con un botón que pone ‘Generate Token’. Tendrás que pulsar el botón, iniciar sesión en Instagram, darle a permitir y el código que te ofrece intruducirlo en tu plugin.
Esperamos haberte ayudado 🙂
Un saludo,
Equipo de Gacelaweb
Elisa
Muchas gracias por tu ayuda, he seguido tus pasos y he podido solucionar el problema que tenia con el feed de Instagram. Muchas gracias de nuevo
Gacelaweb1
Estupendo Elisa, nos alegra que te haya ayudado.
Un saludo 🙂
Equipo de Gacelaweb
Rodrigo
Hola, no pude conseguir el token porque envío la solicitud para «Evaluador de Instagram’ y nunca llega a la cuenta de instagram. Entré a la sección de Aplicaciones y sitios web y no aparece. Quizá tenga que ver que tengo una cuenta de Instagram de empresa. Existe una forma alternativa?
Gacelaweb1
Hola Rodrigo,
¡Muchas gracias por tu comentario! 🙂
Se nos ocurre que pueda ser por dos motivos:
1. Comprueba que, en la parte superior de Meta for Developers, donde aparece ‘Identificador de la aplicación’, el botón está activo (tiene que estar azul) y que en alertas no tienes ninguna notificación (puede que por cambios de seguridad te pida que en configuración > información básica incorpores la URL de la política de privacidad que uses).
2. La invitación llegará a la cuenta del perfil que añadas sea personal o de empresa. Con esto queremos decir, que si por ejemplo nosotros queremos poder generar el token de un cliente que en Instagram se llame «bluejewelry» y en Meta for Developers añadimos nuestra cuenta de Instagram (y de empresa) @gacelaweb en ‘Evaluadores de Instagram’ llegará la invitación a nuestra cuenta @gacelaweb (concretamente en Aplicaciones y sitios web > Invitaciones para Evaluadores) , no en «bluejewelry».
Si aún así no recibes la invitación, te sugerimos que contactes con la plataforma de soporte de Facebook.
Un saludo,
Equipo de Gacelaweb
Sara
Hola, todo genial hasta el inicio de sesión en Instagram para generar el token donde me aparece el siguiente mensaje:
{«error_type»: «OAuthException», «code»: 400, «error_message»: «Your account is connected to Facebook account, and your Facebook account’s future off-Facebook activity is currently turned off.»}
Todos los perfiles que tienen acceso como administrador a la página de Facebook a la que está conectada la cuenta lo tienen activado. No sé cómo puedo resolverlo.
Gracias de antemano.
Gacelaweb1
Buenas Sara, muchas gracias por leernos y por tu comentario 🙂
En ocasiones cuando la cuenta de Instagram está conectada a Facebook y se le da a ‘Conectar desde Facebook’ dan errores (en ocasiones debido a los permisos de la cuenta), nosotros te sugerimos que pruebes introduciendo directamente el usuario y contraseña de Instagram.
Un saludo,
Equipo de Gacelaweb
Luciana
Hola como están! Muchas gracias por compartir contenido, es excelente y esta supero claro. En mi caso cuando llego al paso 4 «Añadir evaluador», escribo el nombre de usuario de la cuenta de instagram a vincular y y me dice los siguiente: «No se pudo resolver lubocoy en un nombre o identificador de usuario válido.»
Probe con agregar a un usuario de facebook , pero tampoco en el paso 5 aparece la notificacion para aceptar la solicitud. ¿Alguna recomendación de que puede estar sucediendo o estoy haciendo mal?
Muchas gracias!
Gacelaweb1
Hola Luciana,
Muchas gracias por leernos y por tu comentario. Si estás haciendo todo el proceso bien como nos indicas, debería aparecerte el usuario de la cuenta de Instagram o Facebook. No obstante, te recomendamos comprobar tus permisos para confirmar que no esté dando el fallo por esa razón.
Si a lo que te refieres es que añades el usuario pero no recibes la notificación en Instagram, recuerda que sólo aparece en la versión de Instagram web.
Esperamos haber podido ayudarte.
Un saludo,
Equipo de Gacelaweb.
Nathita
Hola! muchas gracias por la información, tengo una duda con la durabilidad del token, lo que pasa es que cada dos meses mi feed deja de funcionar, y debo buscar un nuevo token y configurarlo de nuevo. ¿No hay forma de que esta conexión sea permanente? Porque de pronto el feed deja de mostrar las imágenes.
Gacelaweb1
Hola Nathita,
Para darte una respuesta precisa, necesitaríamos saber cómo está implementado el feed en tu web (plugin, gestor, código…). Te dejamos casos que podrían estar sucediendo:
1- Si se trata de WordPress, algunos de los plugins requieren estar en la versión de pago (Premium) para mantener el ritmo de las actualizaciones constante. Las versiones gratuitas (Freemium), en estos plugins, necesitan que accedas a la web y lo actualices de forma manual.
2- Otra posible caso es el cambio de contraseña. El plugin está ligado a una cuenta concreta de Instagram, por lo que si cambias la contraseña, es necesario actualizar los datos de nuevo en el configurador del plugin.
Esperamos haberte servido de ayuda.
Un saludo,
Equipo de Gacelaweb
Jean Pierre
Hola, si ya tengo mi Token pero perdí el número (Código), donde lo vuelvo a ver. Muchas gracias.
Gacelaweb1
Hola Jean Pierre,
Si se pierde el código, lo recomendable es volver a repetir el proceso de obtención de accesos.
En la página de META developers tienes más información al respecto. Esperamos haberte ayudado.
Un saludo,
Equipo de Gacelaweb
Rodolfo
Saludos, gracias por la información, espero puedas ayudarme. No logro avanzar del paso 3. Marco la casilla de “Evaluador de Instagram” y añado la cuenta de Instagram, al presionar el botón “añadir o agregar” se muestra un mensaje emergente en rojo indicando: “El formulario no se puede cargar – Verifica que toda la información ingresada es correcta y vuelve a intentarlo”.
Gacelaweb1
Hola Rodolfo, lamentamos que tengas dificultades en el paso 3. Creemos que podría ser alguno de estos problemas:
1. Comprueba que estás ingresando correctamente toda la información requerida. A veces, un pequeño error puede ser la causa del problema. Verifica que estás introduciendo la cuenta de Instagram de la manera correcta y que no hay espacios adicionales ni errores de formato. Por ejemplo, en nuestro caso sería escribir «gacelaweb».
2. Si estás seguro de que toda la información está ingresada correctamente y aun así recibes el mensaje de error, puede ser útil intentar refrescar la página o probar en un navegador diferente. A veces, los problemas de carga pueden estar relacionados con el navegador que estás utilizando o con la conexión a Internet.
3. Asegúrate de que estás utilizando la última versión del sitio web o la herramienta que estás utilizando para conseguir el token de Instagram. Es posible que haya habido actualizaciones recientes que hayan corregido este problema específico.
De todas formas, accede en tu cuenta de Instagram al apartado de “Evaluadores de Instagram” para comprobar si se ha enviado correctamente.
Si después de estos pasos aún no puedes avanzar, te recomendamos contactar al soporte técnico del sitio web o de la herramienta que estás utilizando. Ellos podrán proporcionarte asistencia específica para resolver este problema y ayudarte a obtener el token de Instagram que necesitas. ¡Esperamos que puedas resolverlo pronto!
Un saludo 🙂
Equipo de Gacelaweb
Santi
Hola buenas, muchas gracias por el tutorial me ha sido una grandísima ayuda, he seguido todo el proceso para generar el token de instagram, y todo perfecto, lo pongo en mi web y cuando intentas acceder al instagram de mi página, no entra, le falta un 1 en la dirección al final del instagram. Y aparece éste mensaje en mi página: «Can not connect to Instagram or Application request limit reached». En mi prestashop me dice ke estoy conectado con el usuario bueno, terminado en 1 y está OK. Lo he desconectado y creado otro token y pasa lo mismo. Espero me puedan ayudar. Muchas gracias de antemano…
Gacelaweb1
Hola Santi.
¡Gracias por tu comentario! 🙂
Lamentamos que tengas problemas con la integración del token.
En principio, guiándonos por el mensaje “Can not connect to Instagram or Application request limit reached» creemos que el problema parece relacionado con la URL de Instagram que estás utilizando en tu página. Generalmente, indica que hay un fallo con la conexión entre tu página y la API de Instagram. En concreto, creemos que lo que te ocurre podría ser alguno de estos casos:
1- El hecho de que menciones que falta un «1» al final de la dirección de Instagram sugiere que podría ser un error de escritura en la URL que estás utilizando para acceder a la API de Instagram. Asegúrate de verificar cuidadosamente la URL y corregir cualquier error de escritura o falta de caracteres.
2- El mensaje también podría indicar que has alcanzado el límite de solicitudes de la aplicación a la API de Instagram. Esto podría suceder si tu aplicación está haciendo demasiadas solicitudes a la API en un corto período de tiempo. Asegúrate de revisar las políticas de uso de la API de Instagram y asegurarte de no exceder los límites de solicitud.
Si después de estas indicaciones no consigues solucionar este problema, te recomendamos contactar con soporte técnico de Instagram. ¡Esperamos que esto te ayude a solucionar el inconveniente!
Un saludo. 🙂
Equipo de Gacelaweb.